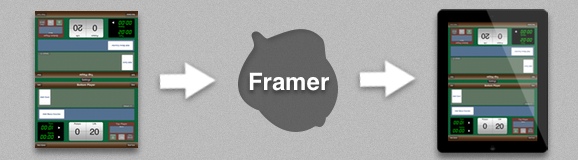
Framer – An iOS Screenshot Creator

I thought it was time to finally give something back to the wonderful iOS / Mac developer community. Acorn, the awesome image editor created by Gus Mueller, inspired me to make something. He just released version 3.0 a couple weeks ago, and I’m hooked. With layer styles, it’s replacing Photoshop for all of my development needs.
What surprised me the most about Acorn is the awesome documentation. Seriously, go look at it. Screenshots on every page, heaven. While reading through the documentation, I discovered that it is possible to script Acorn to do almost anything. What surprised me even more was that one of the scripting languages supported was JavaScript. It’s a customized version of JavaScript called JSTalk, which Gus also put together. It even comes with an IDE!
The Inspiration
I had just got done releasing the 2.0 update for No Dice – The Magic Assistant. As with all app updates, there are release notes to create, descriptions to update, screenshots to make, and websites to tweak. One particularly frustrating part about updating the website is creating new pictures. It’s easy to take screenshots, but it’s tedious use to Photoshop to put screenshots inside the device frame and then export them in different sizes and filetypes.
That’s when inspiration struck. Acorn could do this, and better yet, Acorn can do this without any human interaction required. I decided to write a JSTalk script to create my framed screenshots for the No Dice website.
The Creation
In no time at all I had a prototype command line script, written in JSTalk, that took one screenshot as an argument and spit out the framed image. I only ran into one hiccup when trying to figure out how to center the screenshot layer, which Gus promptly answered on Twitter. The only thing it lacked was batch image processing.
That’s where Python entered the ring. I needed a way to iterate through files in a folder, something JavaScript doesn’t do since it wasn’t written with the intention of dealing with files on a disk. I made a Python wrapper that allowed me to specify a directory containing many screenshots.
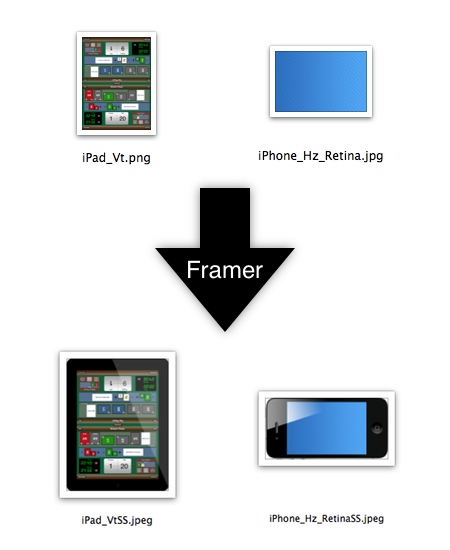
After getting the batch processing working, I added the ability to detect landscape and portrait screenshots, and use the proper Acorn file. Finally, I added support for the iPhone 4. Since I’ve got an iPhone app on the way, I figured it’d be nice to automate the creation of its screenshots also.
The Code
You can go check out the code on github right now!
Of course, you’ll need Acorn to make this all work. Go grab a copy while it’s still on sale for 30 bucks! Also, be sure to download JSTalk and put it in your path (or the same folder with Framer) before running the script.
Framer currently supports iPhone and iPad screenshots in landscape and portrait orientations. The home button is assumed to be on the right side of the device for landscape. Retina iPhone screenshots are scaled by 50% to fit inside of the 320×480 screen. Framer is configurable by modifying the constants in the script. You can turn the creation of thumbnails on and off, and tweak the size and filetype of the output files.
Screenshot

Special Thanks
Framer wouldn’t be possible without:
- Gus Mueller, who made Acorn so freaking awesome.
- Max Di Capua, who made an awesome iPad 2 PSD.
- teehan+lax, who broke their backs making the canonical iPhone 4 PSD.